This guide explains how to create a service box section in WordPress, which is a visually appealing way to present your services, features, or offerings on your WordPress website. The guide is helpful for business owners, freelancers, and bloggers.
Table of Contents
Method 1: Service Box Section in WordPress Using Elementor and Custom Coding
This tutorial will utilize the complimentary “Hello Elementor” theme and its premium version, “Elementor Pro.”
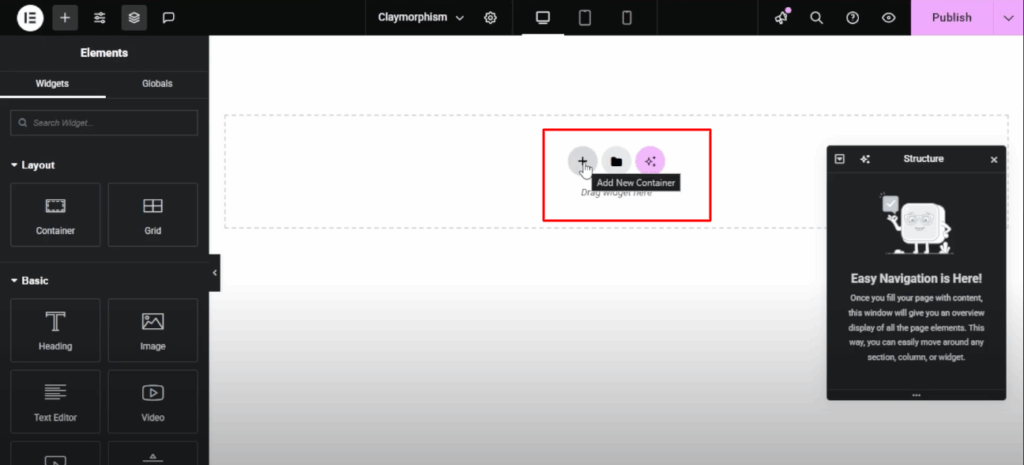
- First, we’ll create a new page.
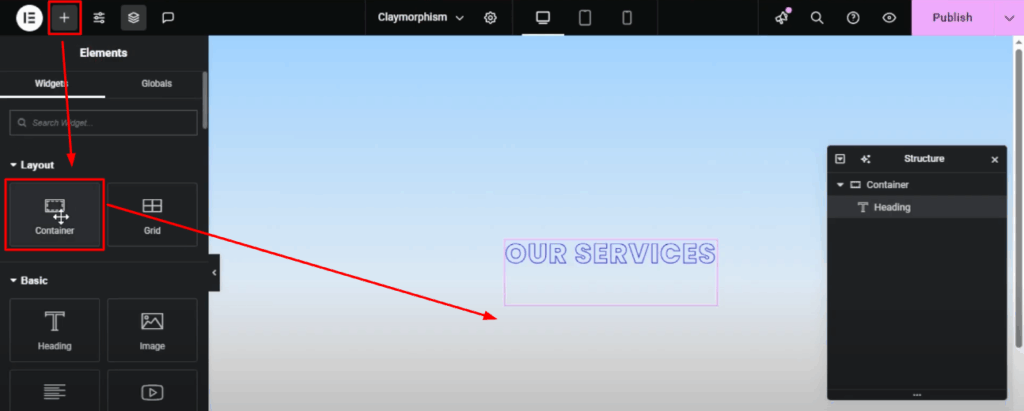
- Then, insert a container.

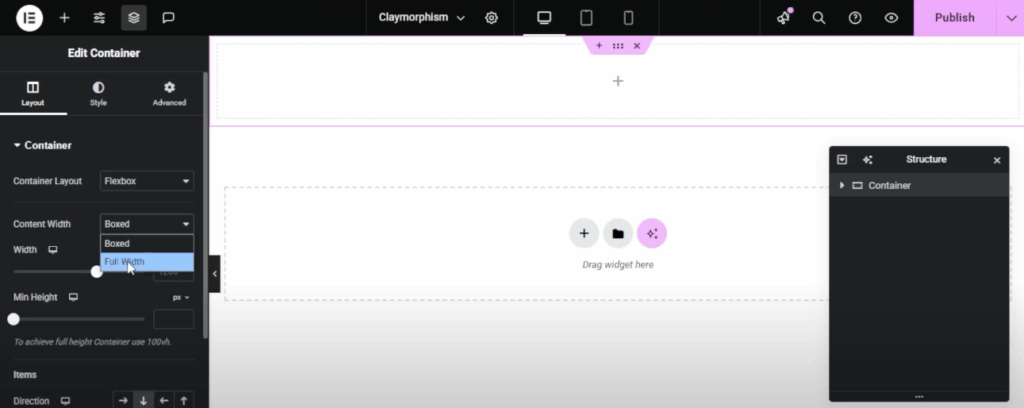
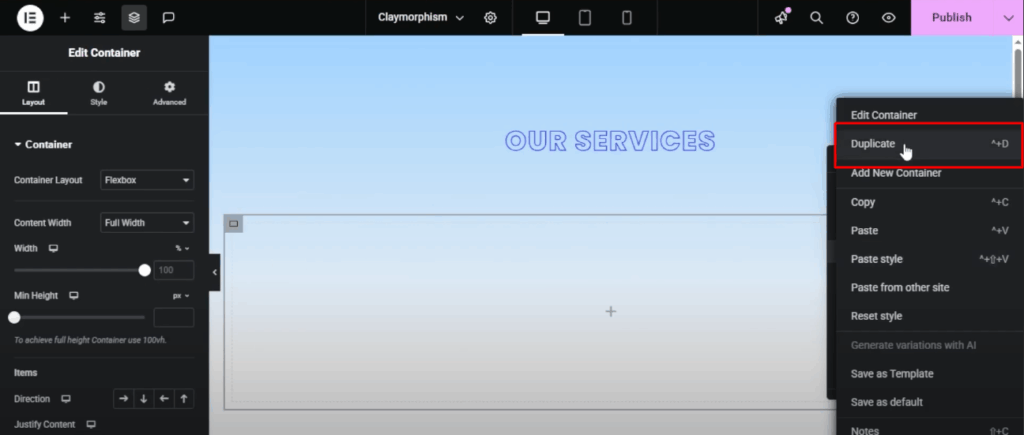
- Make the content span the full width of the container.

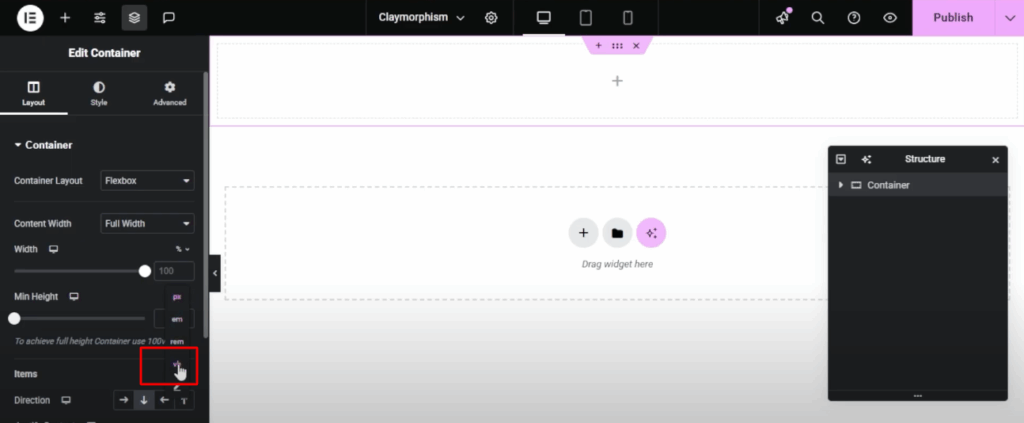
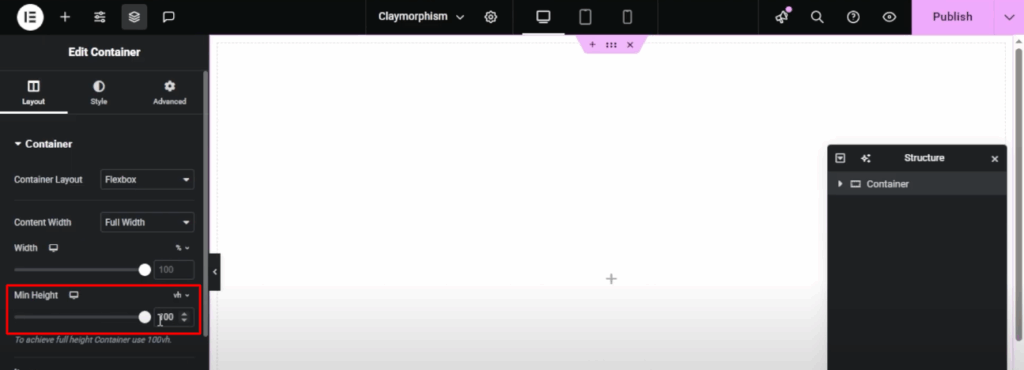
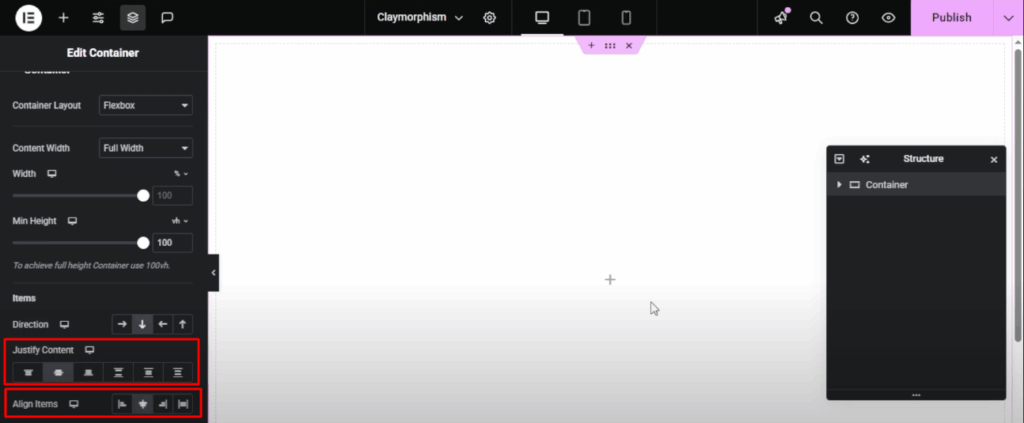
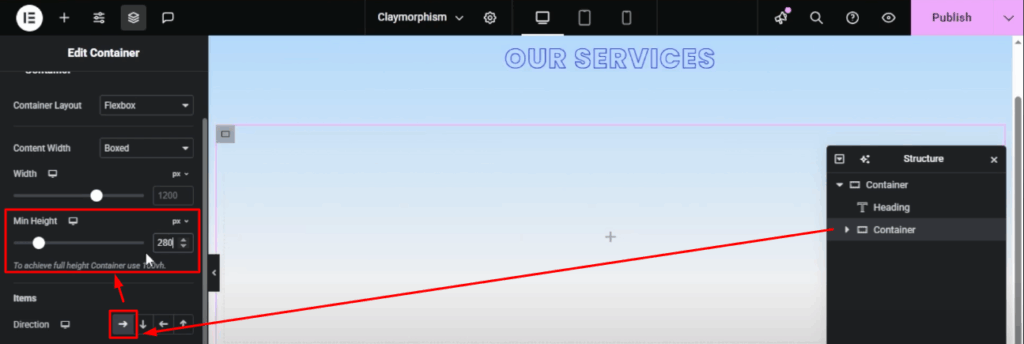
- Change “Minimum Height” to “Viewport Height (VH)” and set the value to 100.


- Select “Center” from both the Align Items and Justify Content options.

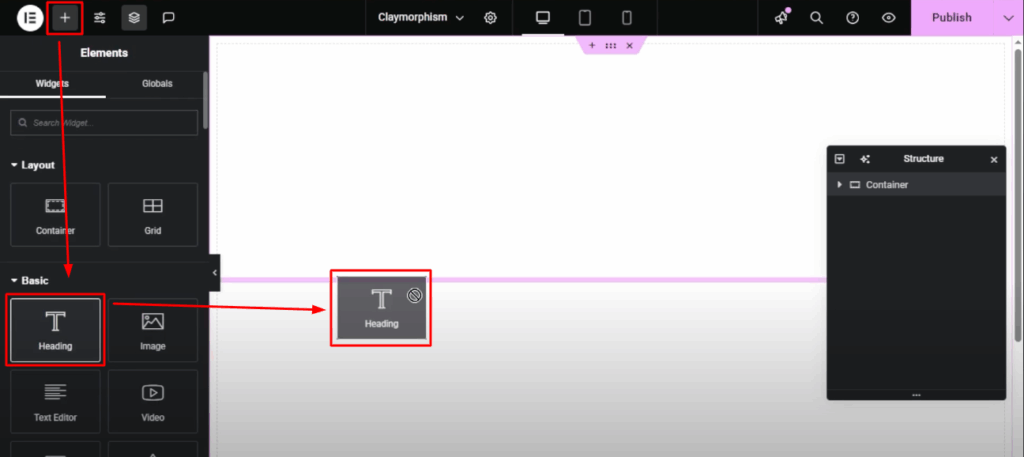
- Click on “Add Elements”, then drag and drop a Heading element onto the main page.

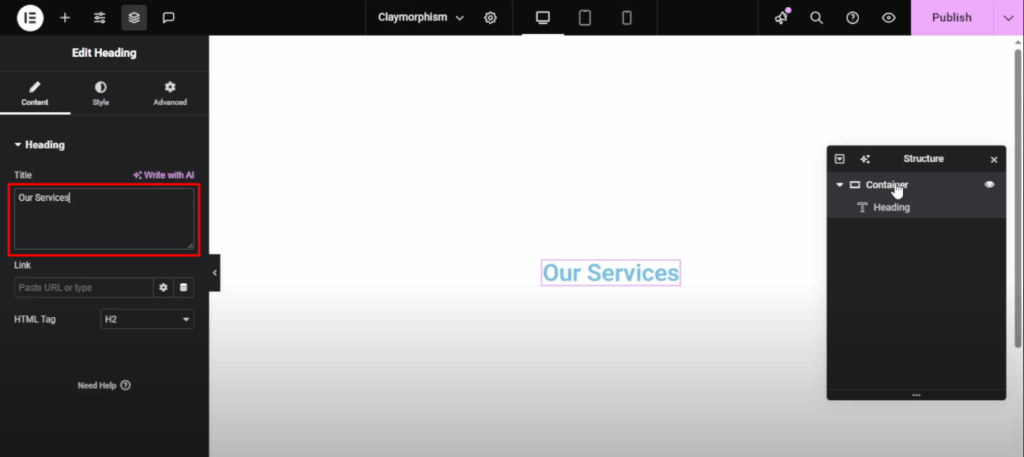
- Give it the name “Our Services.”

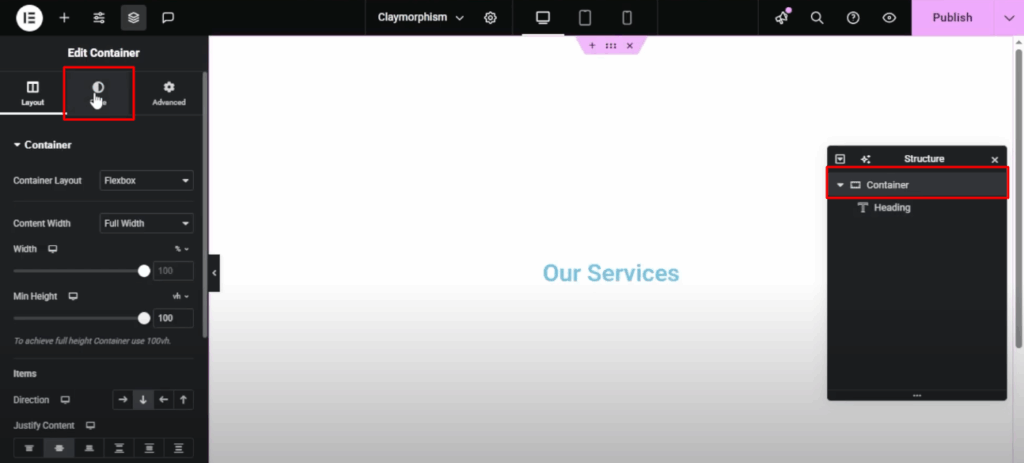
- Then, navigate to the Style settings and choose the primary container.

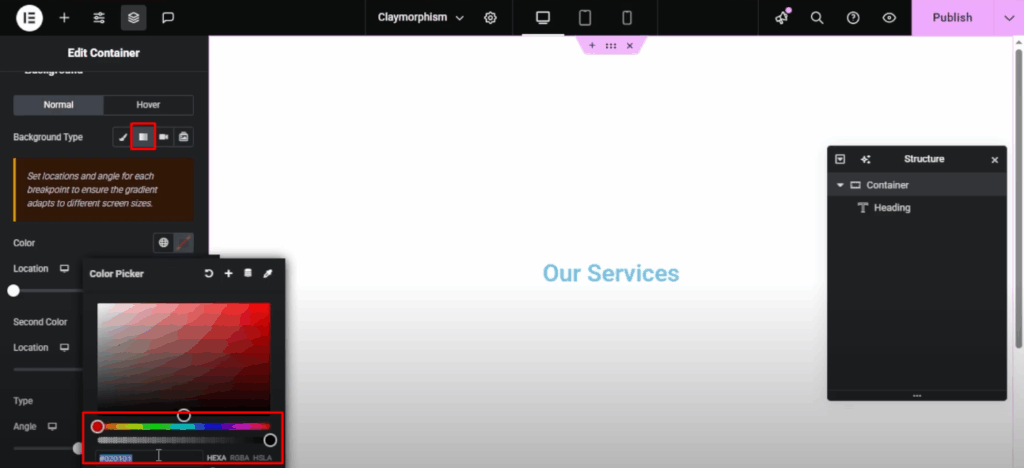
- Use a gradient color for the background. The specific color codes are available in the description.

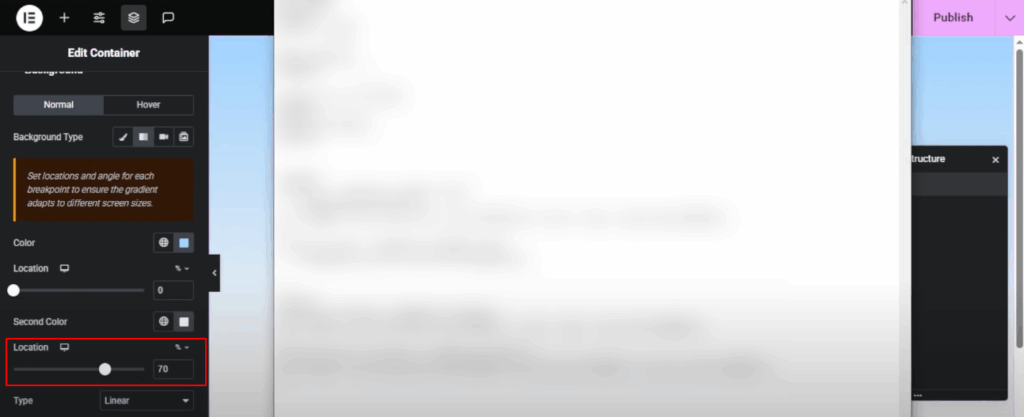
- Position the second color at 70.

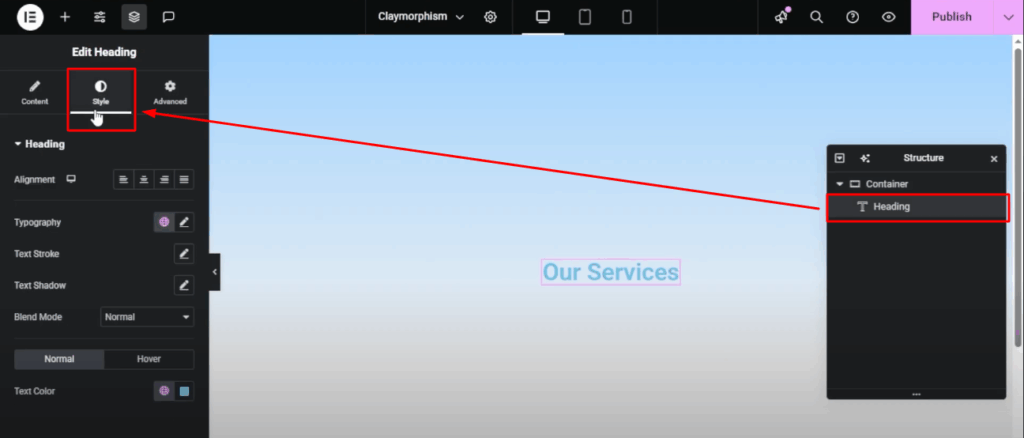
- Return to the “Our Services” heading and navigate to the Style settings.

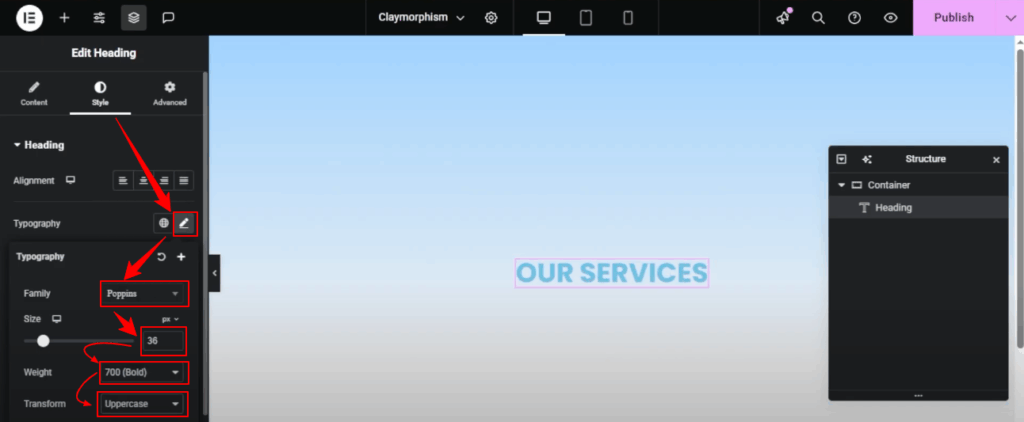
- Select Poppins under Typography. Then, set the font size to 36, the font weight to 700 or 800 (Bold or Extra Bold), and change the text transform to Uppercase.

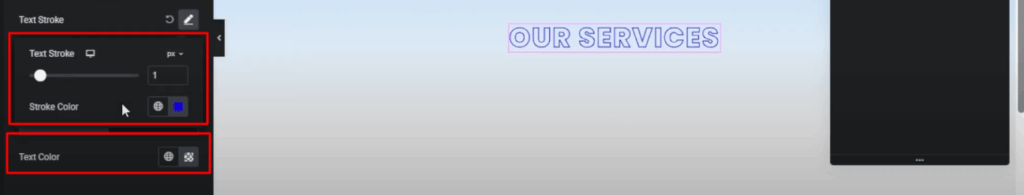
- Change the heading color to transparent and use a stroke color instead. Then, adjust the letter spacing to 2 pixels.


- Choose a color from the description section and adjust the stroke size to 1 pixel.
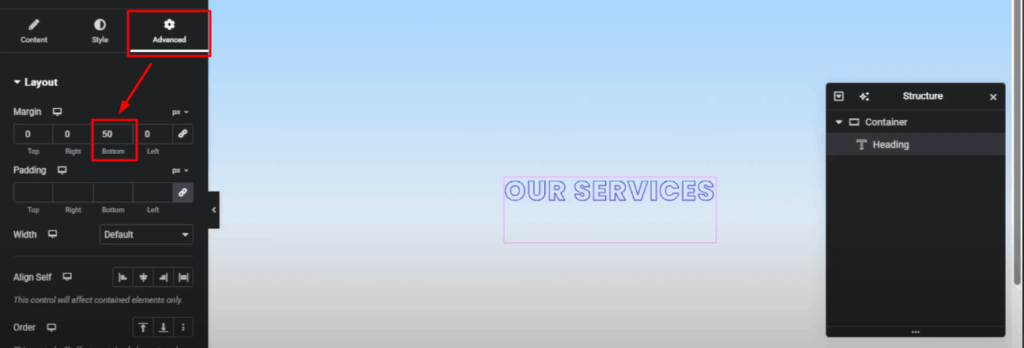
- Then, adjust the bottom margin to 50 within the Advanced settings.

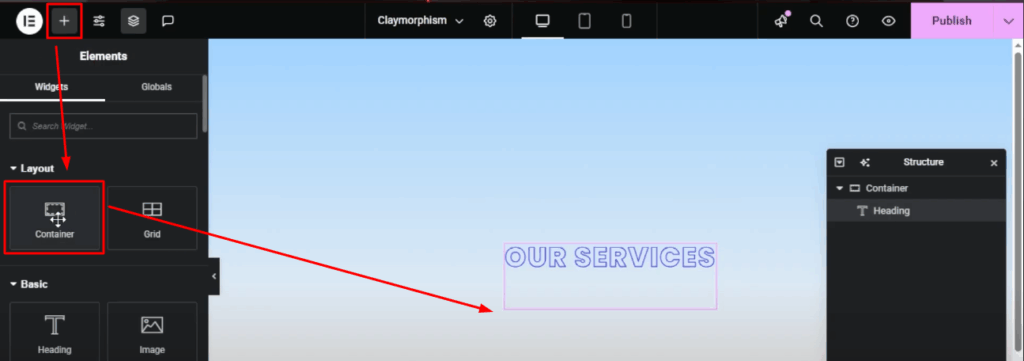
- Next, include a new container and adjust its settings. Set the Direction to Row – Horizontal and establish a minimum height of 280 pixels.


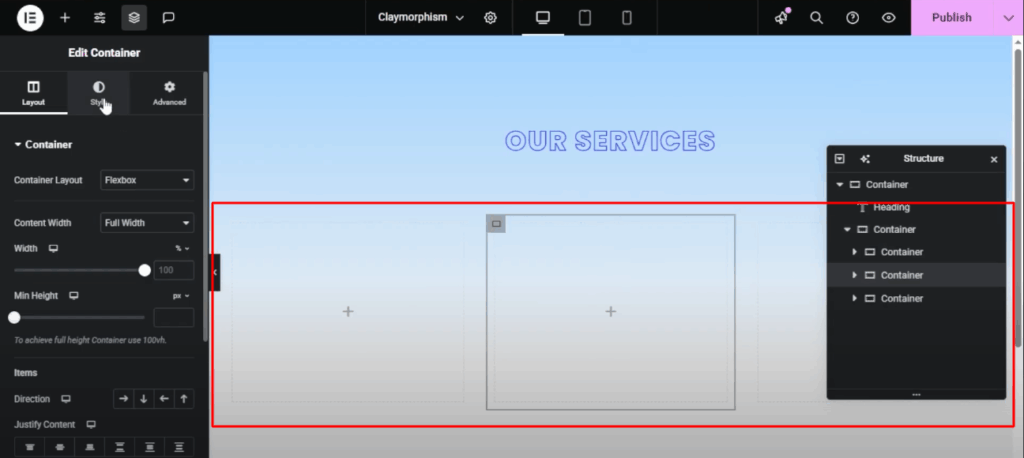
- Add three sub-containers to create the inner columns. Then, navigate to Style and center both Justify Content and Align Items.



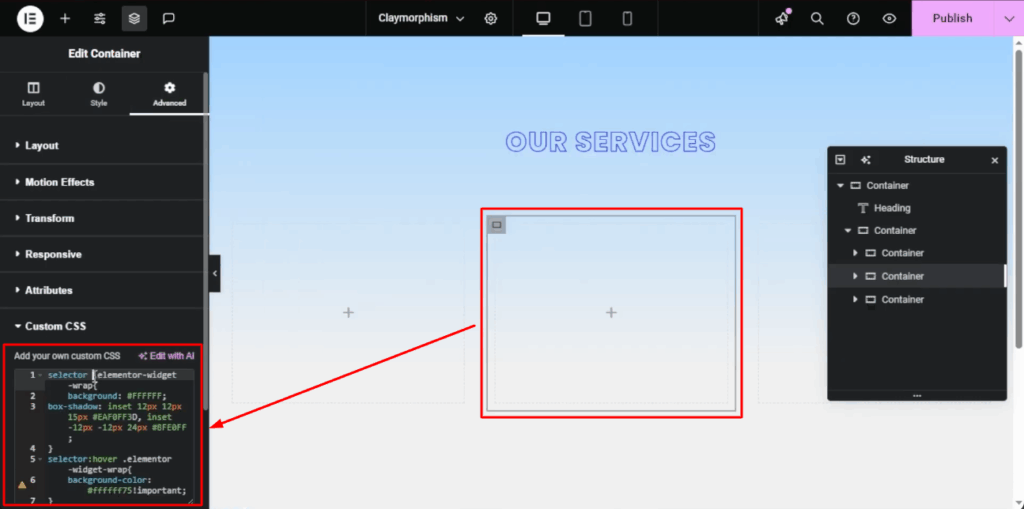
- Now, we will apply custom CSS. Locate the code in the file provided below. Choose the middle sub-container, navigate to Custom CSS, and insert the code.


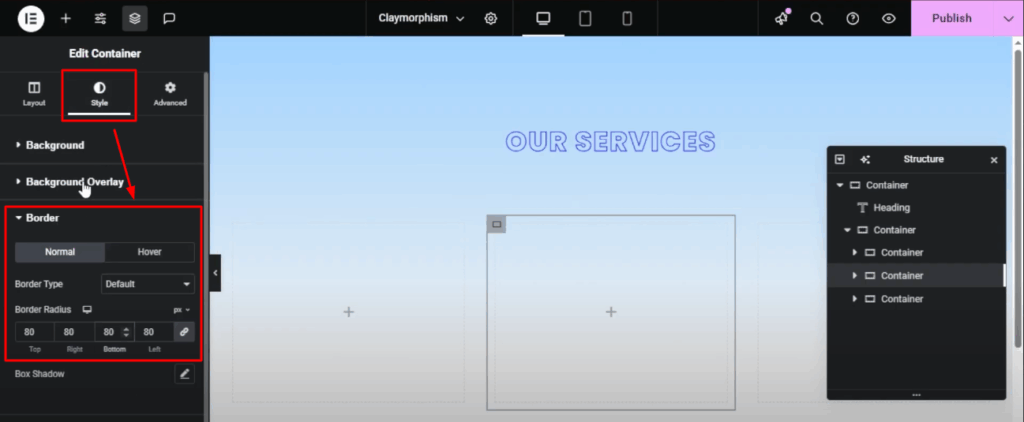
- Round the corners by setting the border radius to 80 for all sides.

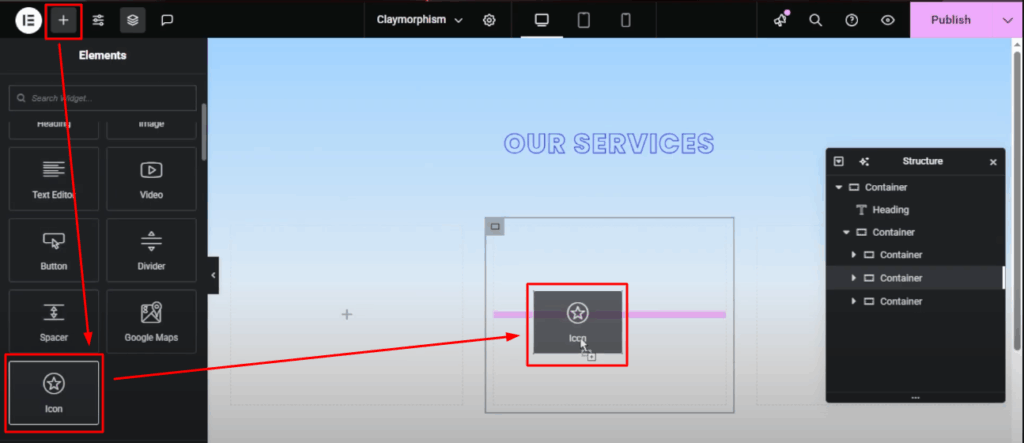
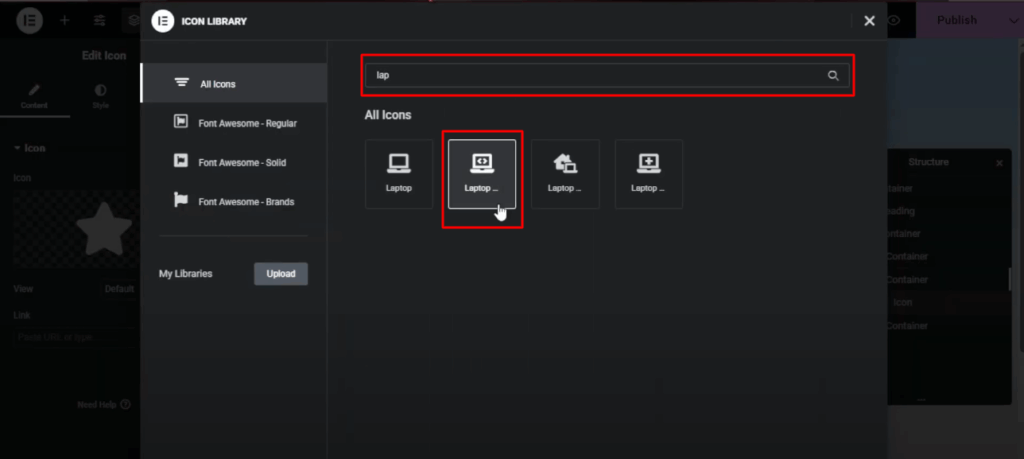
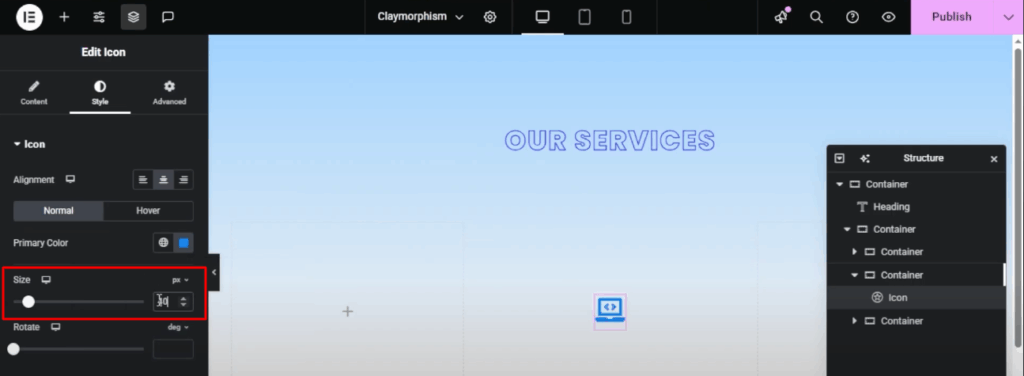
- Next, insert a laptop icon, adjust its color to your preference, and modify its size to 40 pixels.



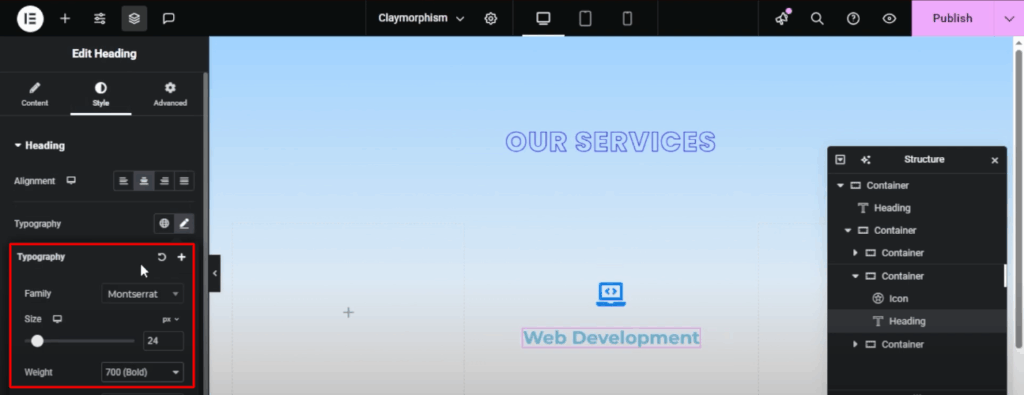
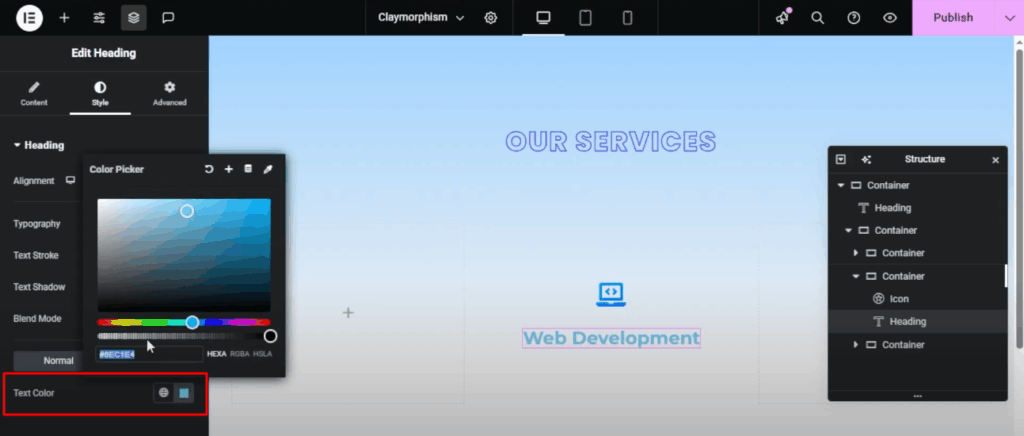
- Change the heading to “Web Development”. Use Montserrat, 24 point, Bold and update the color.


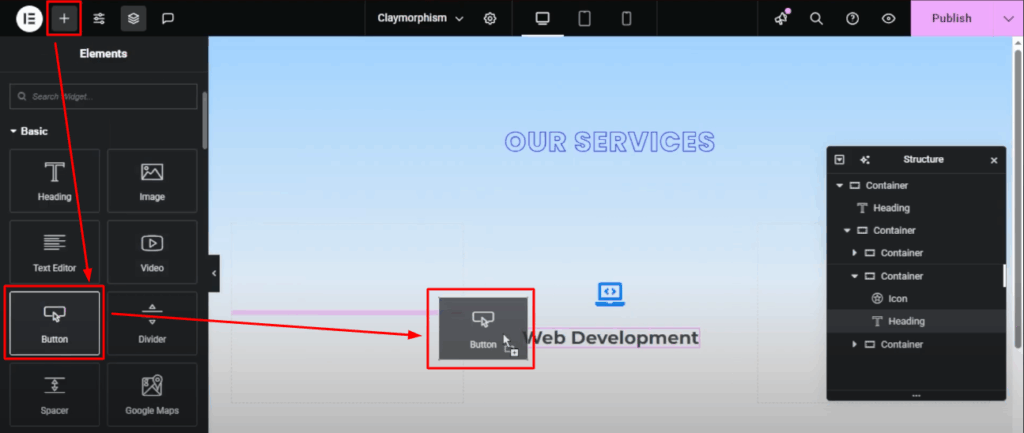
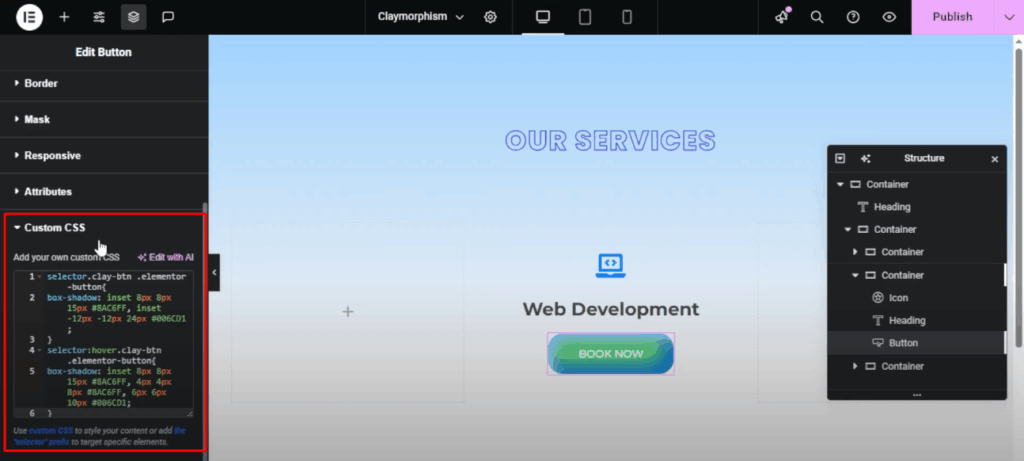
- Add a Button Widget next. The CSS code for this can be found in the file below.

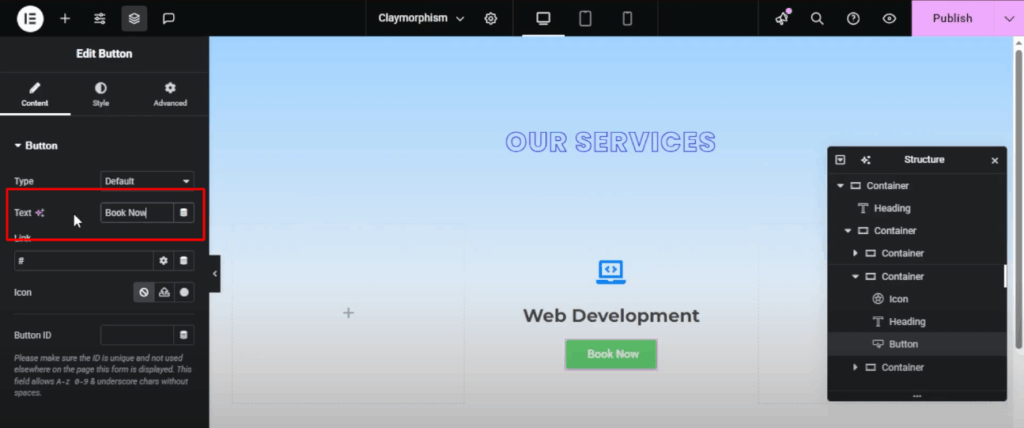
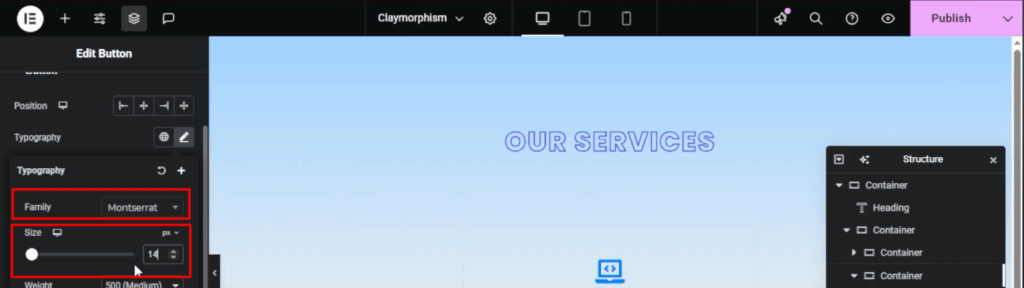
- Make the button text “BOOK NOW” in uppercase Montserrat font at 14 pixels.


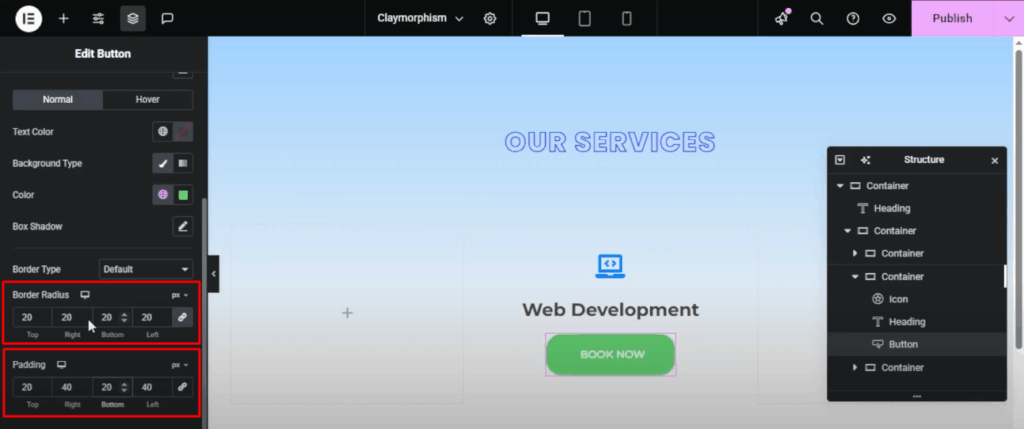
- Adjust the padding to 40 pixels on the left and right, and 20 pixels on the top and bottom. Then, set the border radius to 20 pixels.

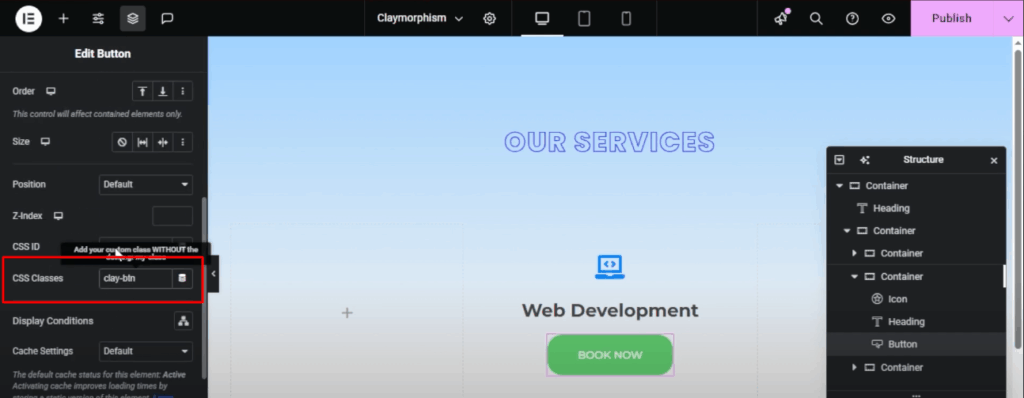
- Then, just add a separate class called “Clay BTN” to that button. Change the background color and pop in the CSS I gave you.


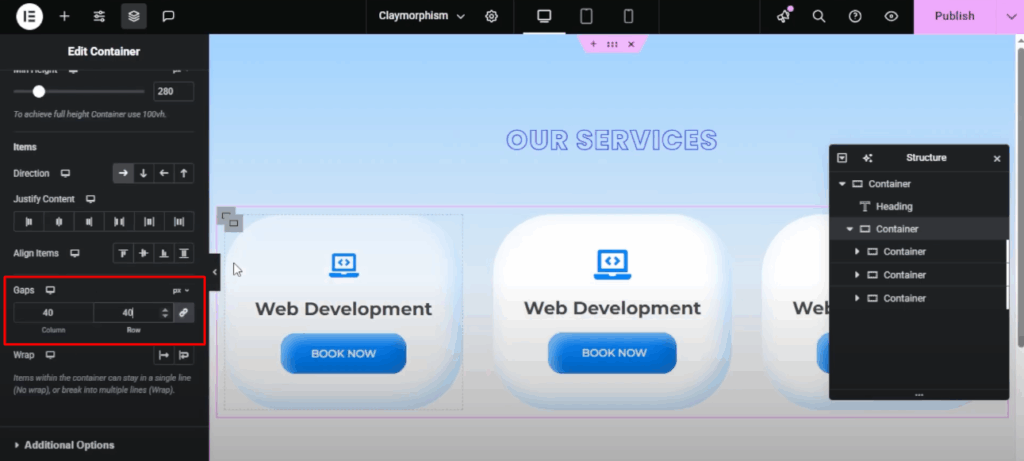
- Next, add some spacing between the inner columns by duplicating the sub-container. Change the current gap to 40, as it is too small.

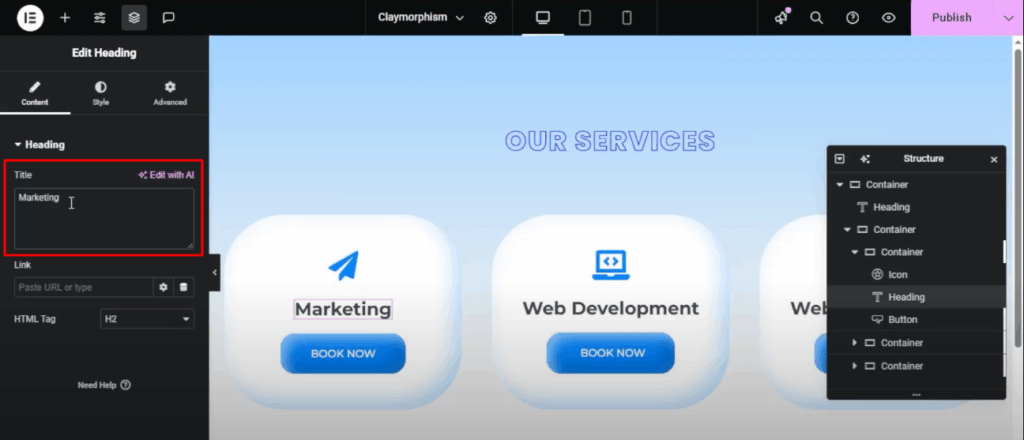
- Change the titles, icons, and text to match the services you provide, such as Marketing or SEO.

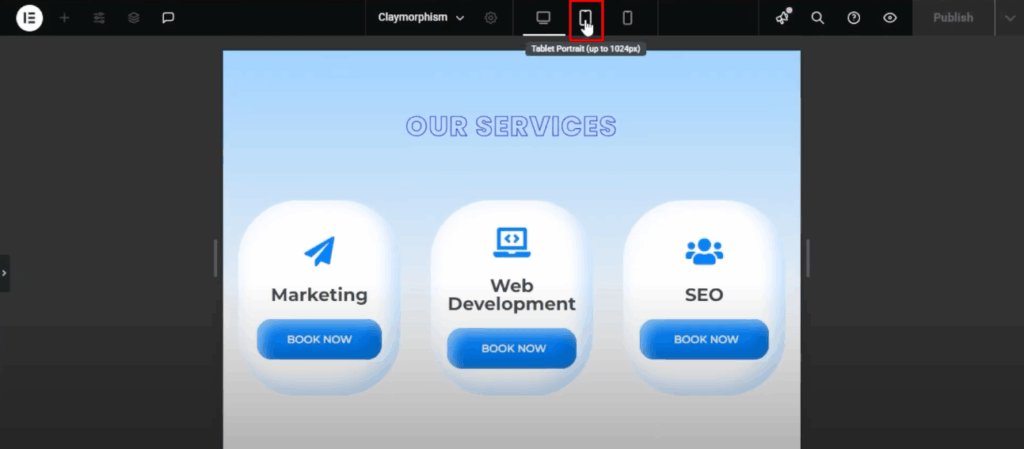
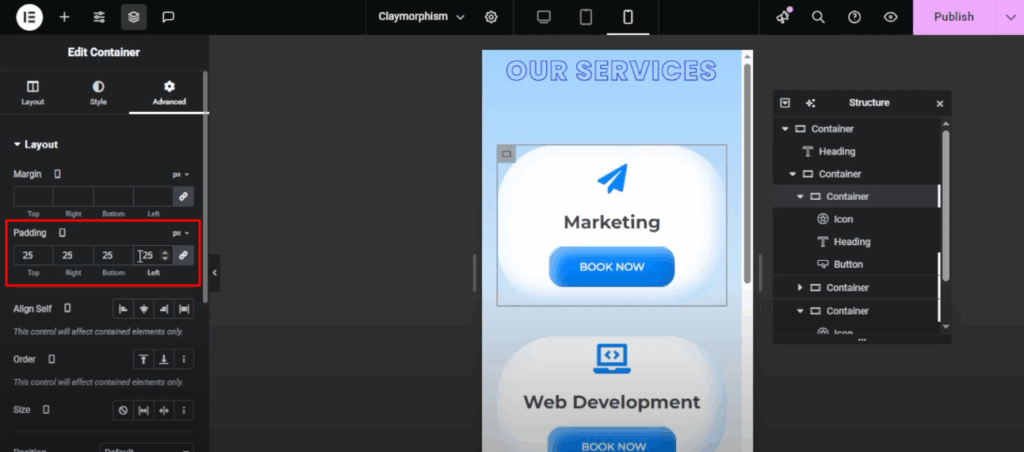
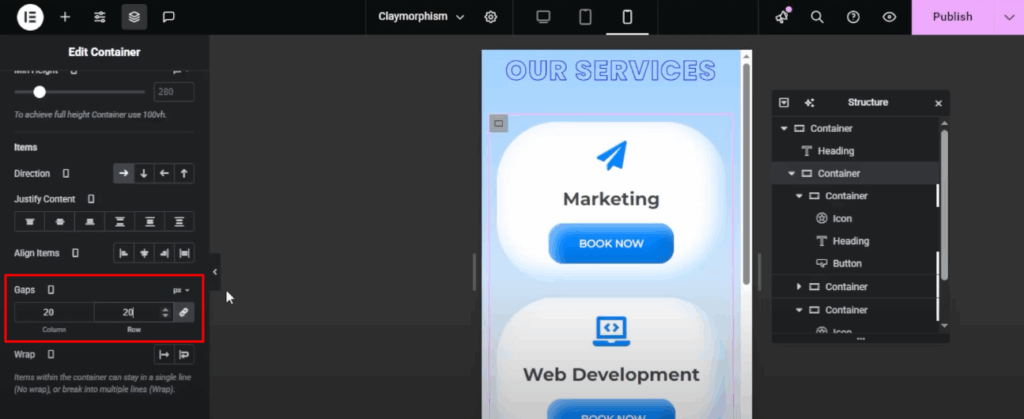
- Next, check the layout on different screen sizes. For mobile view, adjust the column padding to 25 pixels and set the gap to 20 pixels.



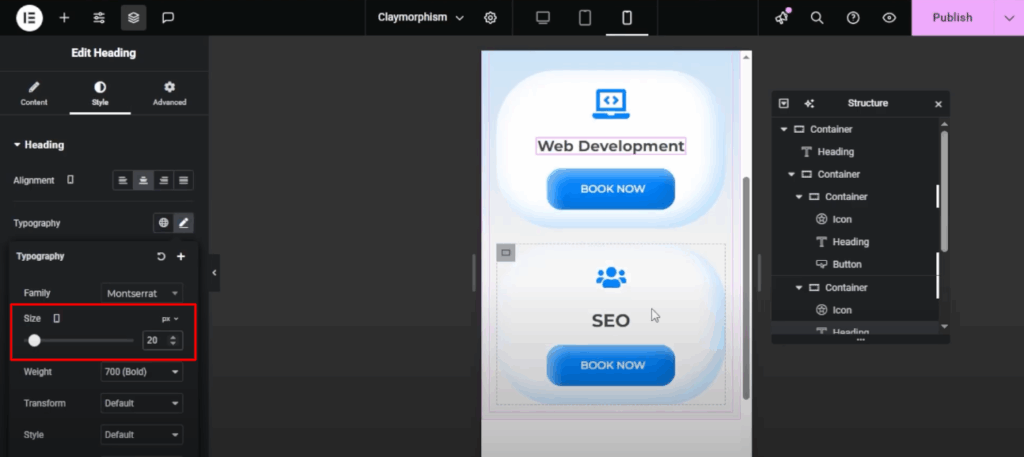
- Decrease the heading font size to enhance the mobile view.

These are the required steps if you want to customize manually with some CSS coding. However, there’s a less stressful alternative.
Method 2: Service Box Section in WordPress Using BWD Services Showcase Addons for Elementor
You can do all of these customizations by just installing BWD services showcase addons for Elementor. Just download and install the plugin and start doing your customization. Buy The Plugin.
Installation Process:
- Install BWD Services Showcase Elementor Addon using WordPress plugin installer or by uploading its files into the WordPress plugins directory.
- Activate the BWD Services Showcase Elementor Addon through WordPress Plugins menu.
- Click the Plugins => Add New
- Click Upload Plugin and then Choose the bwd-services-showcase.zip from your computer then click on the Install Now button.
- After activating, it doesn’t work without Elementor Page Builder plugin. Firstly, you should activate Elementor Page Builder.
- To activate newly installed plugin navigate the Plugins => Installed Plugins.
- Find the BWD Services Showcase Elementor plugin from the list and press/click Activate.
- Congratulations! plugin has been installed and activated on your website.
Check different styles of service showcases and choose the style you want. Simple!
You can also check our BWD Elementor Addons Bundle here.


Leave a Reply