Hey everyone, and welcome back to another WordPress tutorial. Today we’re going to learn how to create creative buttons with cool hover animation effects and a modern look.
Table of Contents
For this hovering animation tutorial, we’ll use the Hello Elementor theme with the free version of Elementor. You’ll notice I have two paid plugins installed. Don’t worry, I’ll explain where and why we use them later on. Let’s get started!
Method 1: Create Elementor Button Hover Animation with CSS
- First, create a new page and name it Creative Buttons.
- Then, go to Page Settings, hide the title, and change the page layout to Elementor Canvas. This gives us a clean slate with no header or footer, but if you want to keep those, that’s totally fine too.
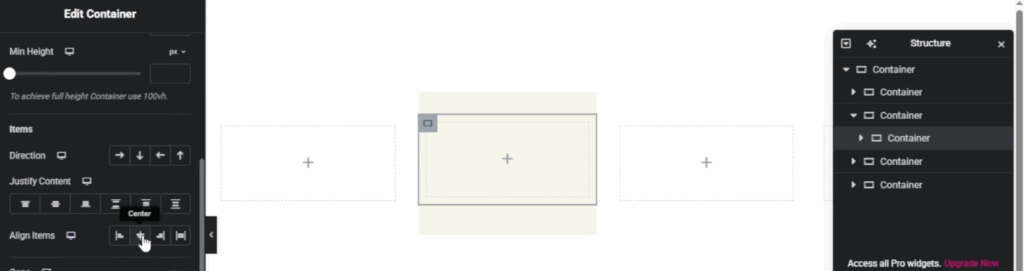
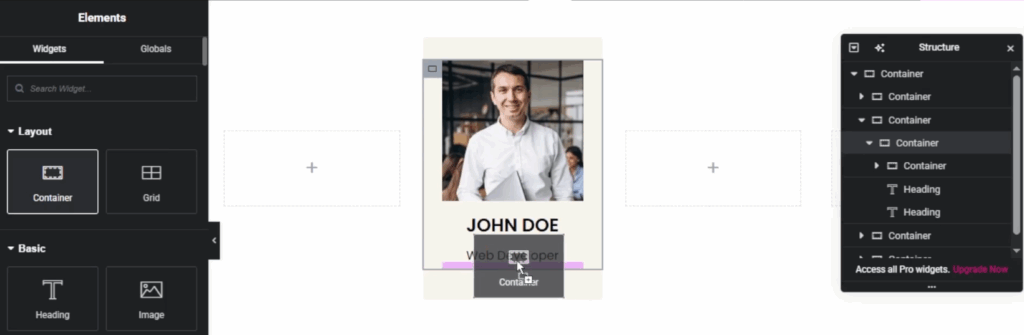
- Now, let’s start designing. Add a container to the page and set the minimum height to 50vh. Center the content by setting both Justify Content and Align Items to Center.
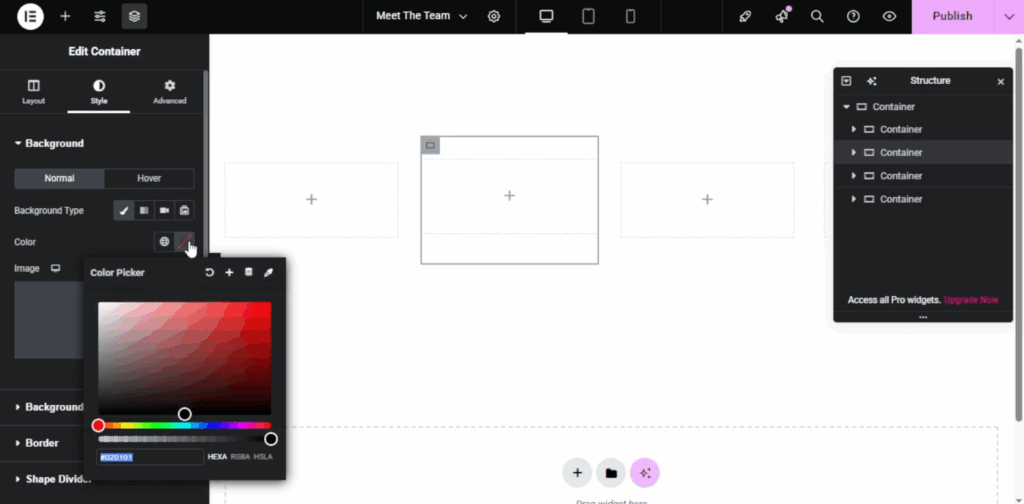
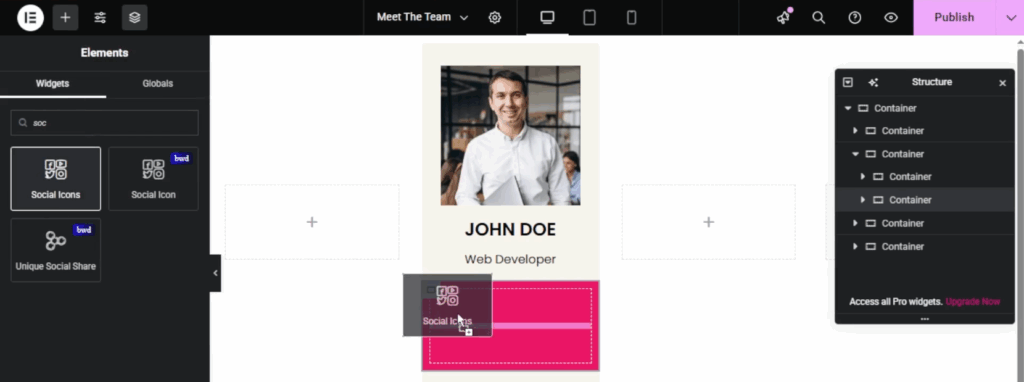
- Next, drag in a button widget. You can change the button text and color later.
- Go to Advanced Settings and add a CSS class named BWDBTN.
- Now click Publish and hit Preview to see it in action.
- Next, click Customize, then go to Additional CSS. Here, we’ll paste in the CSS code, which you can find below.
- Once added, you’ll see we now have a nice, shiny button with smooth hover effects and animated text transitions.
- But it’s not perfect yet. Notice there’s too much padding and spacing. Let’s fine-tune that.
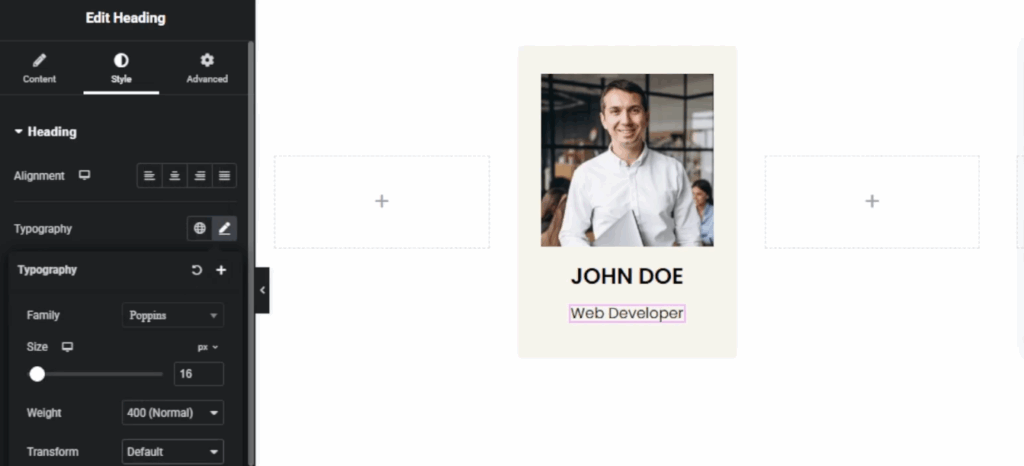
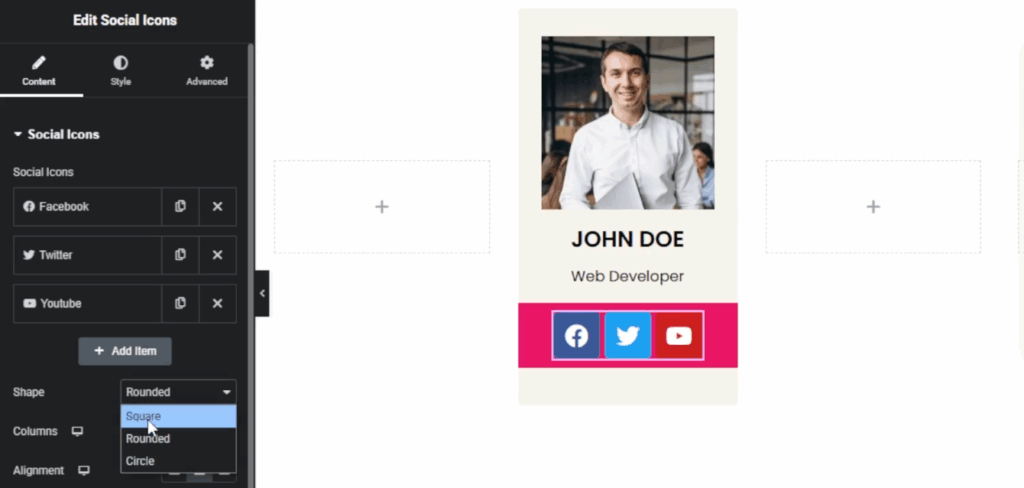
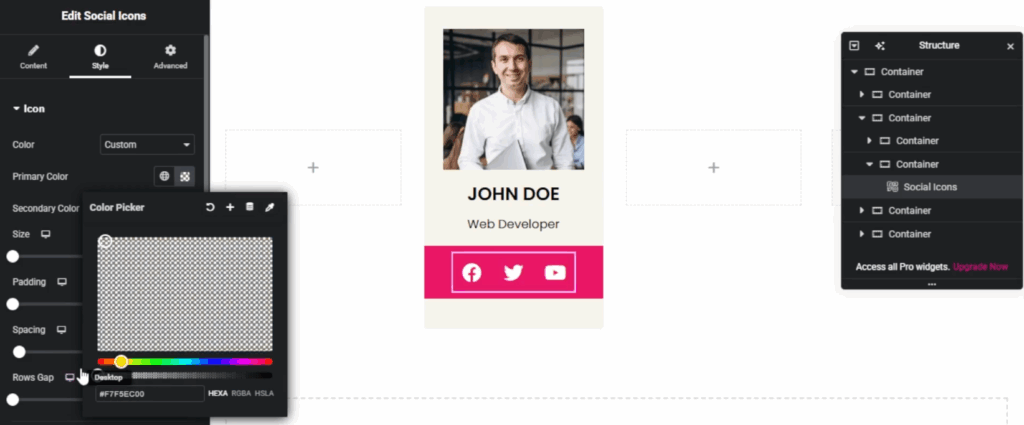
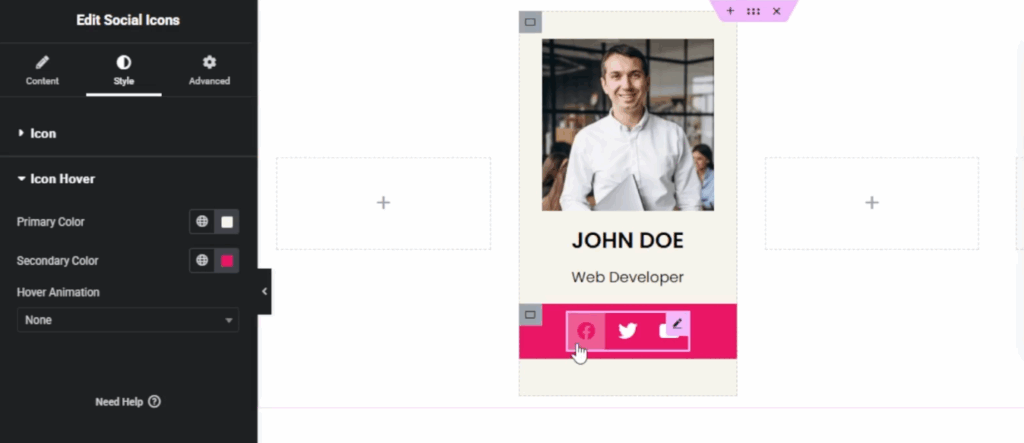
- First, publish the changes, then go back to the Elementor page builder and reload the page. Now select the button, click Edit, and head over to the Style Settings.
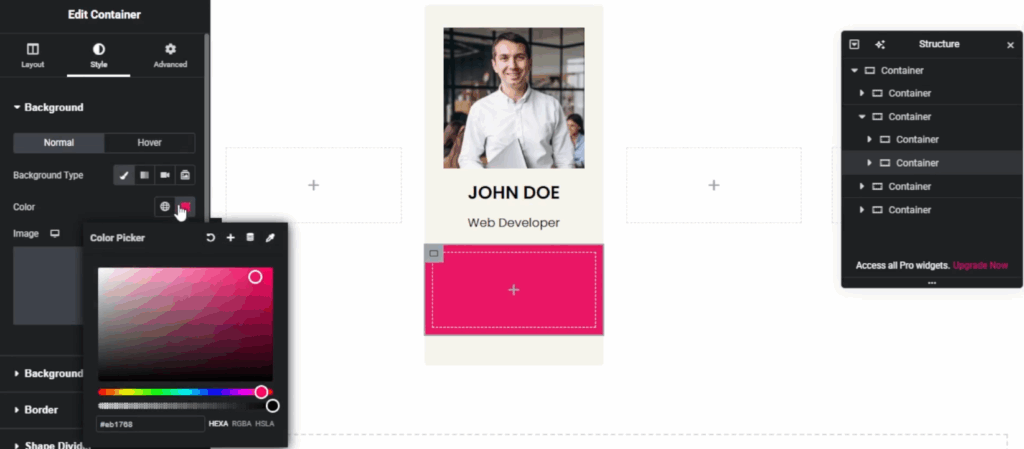
- Make the background color transparent. Change the typography to Poppins, set the font weight to 400, normal, and keep the transform to default. If the text looks too small inside the button or leaves gaps, try changing it.
- For example, if you type Book a Meeting, the spacing will improve. However, if you add too much text, it might overflow or break into two lines. Let’s test it.
- Click Publish, then Preview again. As you can see, when we hover, the text wraps into two lines, not ideal.
- To fix this, go back to Customize, Additional CSS. Look for the left and right padding, currently set to 6.5, and adjust it according to your text size.
- After tweaking, the button now fits the text perfectly. Click Publish, and we’re done with the manual part.
Method 2: Hover Animations Behind a Button Using Plugin
Now earlier, I mentioned the BWD Elementor Add-ons and BWD Elementor Add-in Pro. Why do we need them for hovering animation? Well, while custom CSS gives us full control, it can be time-consuming and requires tweaking.
But with these plugins, you can easily create and customize classy button hover animations. No CSS required. Let me show you how.
First, go to bestwpdeveloper.com and download the BWD Elementor Add-ons. They offer both free and pro versions. Since I’ve already installed it, I’ll just search for the widget named Creative Buttons and drag it into a new container.
As you can see, there are 100 plus pre-designed button styles ready to go. Simply select your favorite style, and with one click, your button design changes instantly. You can also customize colors, icons, hover animation effects, and more, right from the Elementor panel.
If you’re just getting started, try the free version first. And if you like it, upgrade to the Pro to unlock all the styles.
And that’s it for today’s tutorial. You now know how to make creative hover animation buttons manually with CSS, and quickly with the BWD plugin. Thanks for reading, and I’ll see you in the next tutorial. You can also check our previous tutorial.
Download the code here.
[lead-magnet id=”3″]